
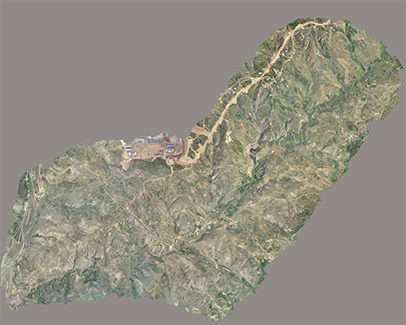
滑坡上的无人机建模和航拍建模
来源:www.gzmufan.com | 发布时间:2024年04月09日根据摄(she)影(ying)方法,航空(kong)遥感主要分为垂(chui)直(zhi)摄影和倾斜摄影。传统的垂直摄影一般用于(yu)平面目标的识别和信息提取,不(bu)能很好地(di)获取滑坡体的侧(ce)面信息和坡体结(jie)构。因此,近年(nian)来,一些学者试图将航(hang)空倾(qing)斜(xie)摄影应(ying)用于滑坡监测。
目前(qian),倾斜摄影的主要用(yong)途(tu)一方(fang)面(mian)是扩(kuo)展(zhan)拍摄范围,另一方面可以获(huo)得一些(xie)侧立(li)面信息(xi)。通常通过四(si)个(ge)倾斜相机(ji)同(tong)时获取图像并(bing)拼(pin)接,以达到扩展范围的目的。倾斜相(xiang)机由五个镜头组成,除了一个垂直镜头外(wai),还有四个方向的45个方向°倾斜镜头弥补了(le)传统(tong)垂直摄影不能从各个方向观察(cha)地物的不足,可以更(geng)好地反映建筑(zhu)物的实(shi)际(ji)结构。
在飞(fei)行(xing)获取图像信息之前,准备工作尤为重要。由于单相机倾斜摄影的飞行方式(shi)与垂直摄影的飞行方式有很大的不同,所(suo)以前期的准备工(gong)作也(ye)有所不同。准(zhun)备工作主要包括飞行区(qu)的基本情(qing)况收集、摄影区的确定(ding)、摄影区的基(ji)本信息获取和分析(xi)、航线设计(ji)、摄影参(can)数设置和控制(zhi)点的布置。航线设计(ji)是重要的一步。无论是喷气式客(ke)机还(hai)是无人机,只有按照规划的航线飞行,才能(neng)获得(de)飞行效(xiao)果和安全保障。航线设计(ji)不是在空中临时设计的,而是需要(yao)在起飞前综合考虑(lv)飞行目的、飞行区域的地形(xing)、气候等原(yuan)因,找到(dao)合适的航线。不合理的路线可能导致图像无(wu)法覆(fu)盖整个区域,或图像(xiang)重叠率(lv)不能满足要求,或(huo)图像清晰度(du)不能满足(zu)后期数据处理的精度,可能导致(zhi)增加(jia)飞行架次、增(zeng)加图像数量、增加成本和风险(xian)等不必要的工作。
*免责声(sheng)明(ming):转(zhuan)载内(nei)容均来自于网络,如(ru)有异(yi)议请及(ji)时联系,本网将予以删除(chu)。
上一条:
没有了
下一条:
无人机遥感技术在水(shui)土流(liu)失监测中的应用








 扫一扫,关注芭乐视频app下载ios
扫一扫,关注芭乐视频app下载ios
 网站首页
网站首页
 芭乐app下载大全产品
芭乐app下载大全产品
 联系芭乐视频app下载ios
联系芭乐视频app下载ios